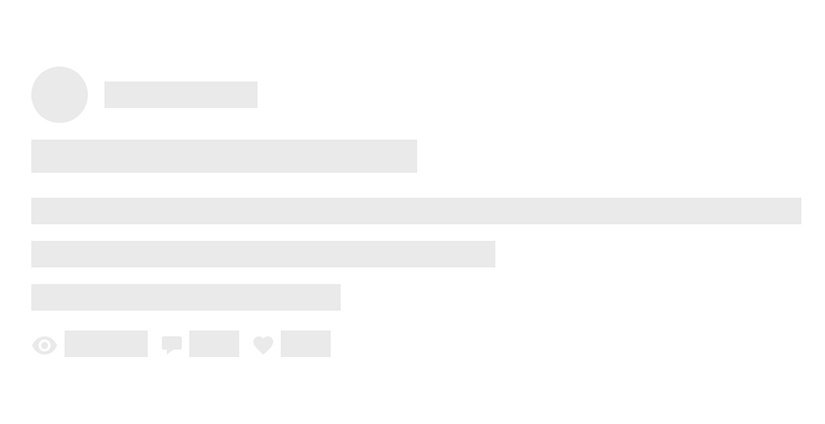
最近看到诊疗圈有这个功能,一直不知道怎么称呼它,查了才知道,原来这个叫Skeleton Screen,中文叫加载占位图,或者也有叫骨架图的。
Skeleton Screen(加载占位图)是近年流行的加载控件,通常表现形式是在界面上待加载区域填充灰色的占位图,与线框图的效果非常相似。Skeleton Screen本质上是界面加载过程中的过渡效果。
由来
这部分安利一个知乎专栏这个控件叫什么,里面专门科普一些前端控件的名称和使用事项。里面的《这个控件叫:Skeleton Screen/加载占位图》讲得很好,可以直接看这个。
实现
使用静态图片
诊疗圈采用 SPA,即单页面应用模型(Single-page App)来组织整个 web 应用,所以首屏渲染是一大短板,很适合使用占位图来优化使用体验,看了下诊疗圈的实现方式,就是把界面控件框架的轮廓做成静态图片用于Launch Screen(启动屏幕),这是最简单也是最普遍的一种做法。这种做法跟具体框架无关,在react和vue中可以直接在index.hmtl中放置静态图片覆盖首屏,然后分别在componentDidMount和mounted阶段把图片隐藏掉,总之在页面内容加载前放置图片,确认加载完毕后隐藏图片即可