最近对病历夹网站的标签功能做了一些优化,其中就使用到了阿里的字体图标——iconfont。
说到iconfont,首先可以看一下介绍。
图标的制作和上传可以参照官网给出的文档。
图标的下载和使用官网上说的不是很清楚,简单介绍下:
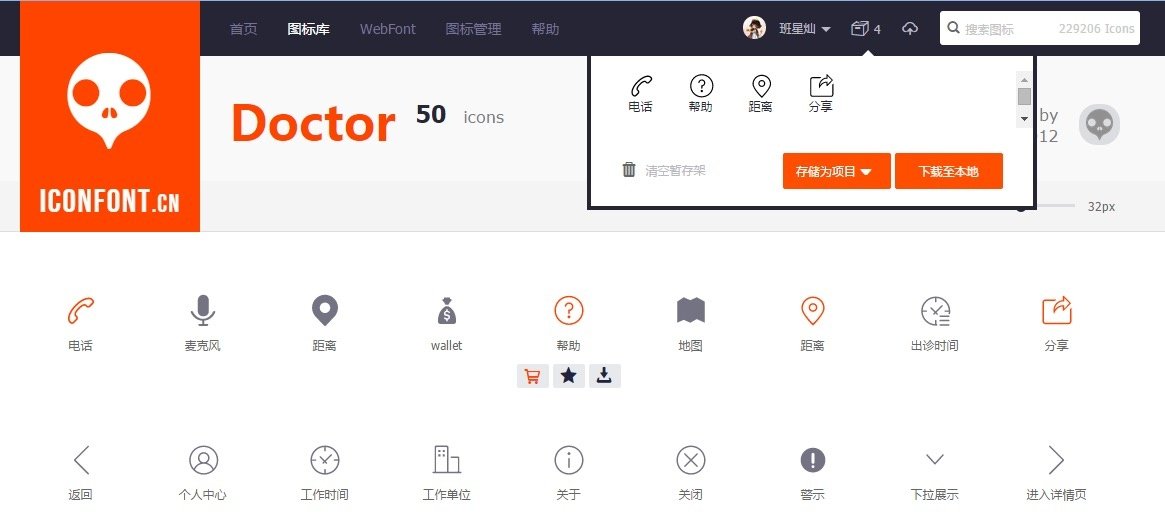
首先在Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”。

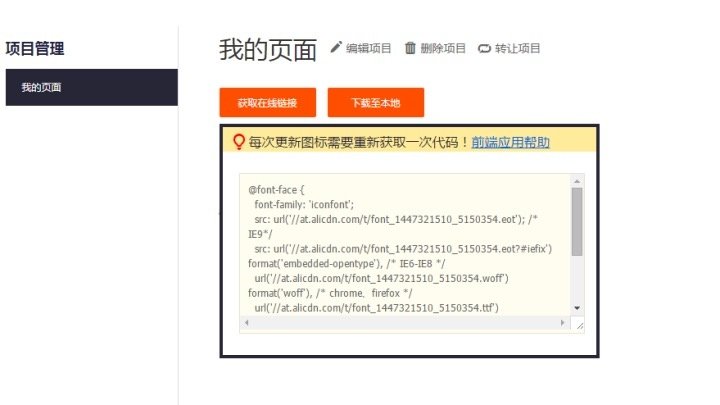
选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。

在HTML中需要使用到图标时,使用iconfont类名。
1
2<i class="iconfont"></i>
//注意这里用i标签其实不太符合html语法,可以使用span里面写上你想用的图标下面的Unicode:

然后你可以通过控制iconfont类的属性改变图标的样式,比如:
1
2
3
4
5
6
7
8
9.iconfont {
font-family: "iconfont";
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
padding-left: 20px
}就可以在页面中引用和修改了。
这些图标也可以下载到本地使用。图标都加入暂存架后选择“下载到本地”,会得到以下几个文件:

浏览器打开demo.html可以看到每个图标的Unicode,把iconfont.css里的代码复制到css里面,把下面四个文件放到css可以引用到的文件夹里就可以了。下载使用的一个缺点是添加图标的话要重新把所有图标再下载一遍覆盖原来的文件,如果是在线链接只要重新生成一次链接就好了。