最近使用博客的时候发现,复制出来的文章URL都太长了,所以想启用短链,记录一下修改过程。
修改短链
URL优化
Hexo默认的链接是permalink: :year/:month/:day/:title/,文章名称是新建的md文件的文件名,很多时候我都是建中文名字,但是中文路径复制下来会特别长,对于搜索引擎优化不友好,而且一旦文章名字改变,链接也跟着改变,一个好的URL设计,不仅有利于网络爬虫的爬取,更有利于用户的体验。正确的URL设计应该满足:长度尽量短,目录层次尽量少,全小写,连字符使用中划线-,具有描述性,包含关键词等。
使用abbrlink
我选择了 rozbo/hexo-abbrlink 插件解决上面所说的问题,abbrlink生成的链接短小精悍,并且可以同时保证唯一和持久。
- 安装abbrlink插件:
1 | npm install hexo-abbrlink --save |
- 在站点配置文件里修改:
1 | # permalink: posts/:year/:month/:day/:title.html // 默认永久链接冗长,title中存在中文字符 |
- 优化前:

- 优化后:

http://localhost:4000/posts/5389/
成功修改短链后我发现一个问题,那就是文章的浏览量没了,访问量我们使用的是leancloud来记录的(使用next只需要简单的配置就可以使用leancloud记录访问量),而访问量的消失主要是因为文章的链接都改了,接下来我们尝试恢复一下每篇文章的访问量。
浏览量恢复
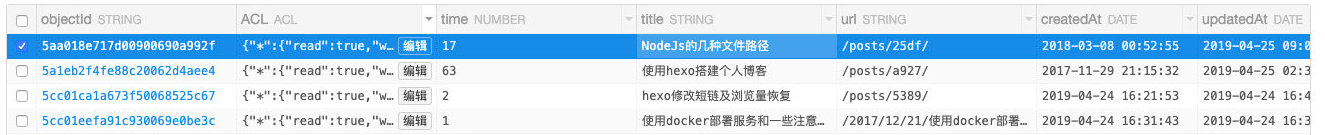
我们先看一下leancloud是如何存储我们的浏览记录的:

可以看到主要有title(标题)、url和time(次数),我们的主要问题是记录的url变了,所以对应关系丢失了,只要恢复正确的url,对应关系就可以重建了,而time对我们恢复关系没有用,只有根据title恢复了。
所以我们要先查到每篇文章的标题,然后从库里找出对应的记录,修改url为正确的地址,这样对应关系就能回来了,获取每篇文章的内容我想到了两种方法:一种是遍历本地生成的html文件获取title,另一种是写个爬虫爬自己的网站。
遍历本地文件实现
本地hexo目录的public/posts文件夹下存放了生成的静态文件,我们遍历这个文件夹拿到每篇文章:
1 | const fs = require('fs') |
爬虫实现
hexo生成的是静态页面,我们可以用简单的GET请求爬取页面内容,然后使用cheerio分析处理:
1 | const axios = require('axios') |
tip:针对静态页面的爬虫还是比较简单的,如果是动态页面就需要搭配Puppeteer(一种Chrome的无界面/Headless工具)进行了。
恢复浏览量
通过title搜到文章,然后修改对应的文章链接:
1 | const AV = require('leancloud-storage') |
总结
首先使用了 rozbo/hexo-abbrlink 设置了文章的短链,然后因为浏览量丢失,写脚本恢复了访问量,恢复的代码放在这里,欢迎使用和提bug。