最近更新博客,突然发现所有图片都挂掉了,网上搜了一下,发现不是个例,哀嚎一片,所以更换了一家对象存储,迁移了博客中引用的全部图片,顺便做了全站CDN的优化,访问速度也快了许多,记录一下。

微博图床
之前一直用着微博图床,免费而且具备全网 CDN 加速,支持 HTTPS,但是最近突然不能用了:


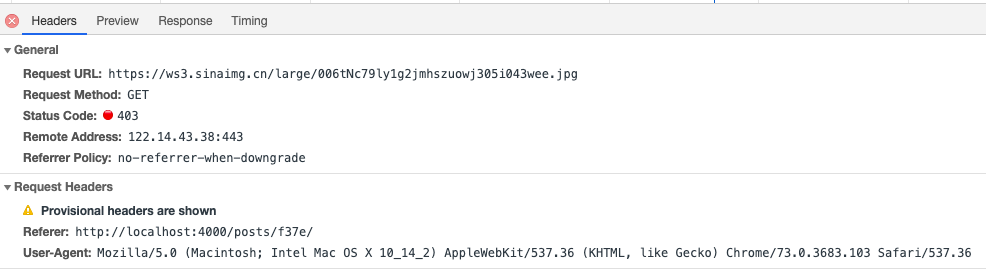
你会发现,在文章页插入的图片均无法正常显示(返回403错误,403 Forbidden 是HTTP协议中的一个HTTP状态码(Status Code)。可以简单的理解为没有权限访问此站,服务器收到请求但拒绝提供服务),而单独访问图片链接却是可以看到图片的。显然,新浪微博图床已经开启了防盗链。
现在的防盗链基本都是通过请求头中的 Referer 判断的,所以有一个简单的方法绕过防盗链,那就是阻止浏览器发送 Referer。我用的是 Next 主题,编辑主题目录下的 /next/layout/_partials/head.swig 文件,在头部加入下面的 meta 标签即可:
1 | <meta name="referrer" content="no-referrer" /> |
亲测这样可以保证在博客页面中正常浏览,但是我在本地用 Typora 编辑文章时还是访问不到图片,所以为了使用方便和网站内容稳定考虑,还是建议大家把图片迁移到云存储空间自己维护,毕竟别的免费图床和微博相比稳定性和可持续性可能更差。
迁移又拍云
在选择了一圈 OSS 服务后,我选择了又拍云:
简介:注册认证后有10G永久免费空间,每月15G的HTTP和HTTPS流量,提供两款可以免费续期的SSL证书,不过用户需要加入又拍云联盟(即在网站底部添加又拍云logo及官网链接)
图片上传限制:无
注册账号后,我新建了仓库,然后开始迁移工作,我在本地使用的是 Typora 作为 Markdown 编辑器并搭配 iPic 做图片插入(iPic 如果要上传图片到微博图床以外的空间需要收费,不过可以免费体验7天),修改图传为又拍云后,使用迁移工具 iPic Mover(只要选择 Markdown 文件所在文件夹就可以迁移整站,很方便)做整站迁移。
迁移完毕后又绑定了我自己的域名作为加速域名,并做了 https 证书的配置,整个很顺畅,根据说明操作就行,不再详细阐述。
全站CDN
迁移过程中发现了又拍云的 CDN 服务,之前使用 Coding Pages 做网站的静态页面托管,真的是太慢了,所以想乘机加速一下网站的打开速度。
但是如果单纯配置域名解析到又拍云,再配置CDN指向服务地址(tybleo.coding.me)好像并没有加速多少,而且还有一些 bug(js/css请求异常)。所以索性又开了一个存储空间,把网站整个上传到又拍云,直接使用又拍云的作为托管服务(使用插件 hexo-deployer-upyun 可以方便的把服务部署到又拍云 ),又拍云的云存储服务是与 CDN 无缝衔接的,用户无需特殊配置,很方便。
同样配置了加速域名为自己的域名和 https 证书后,又开启了页面压缩等优化配置,再次打开页面,发现速度肉眼可见的快了一大截,又拍云不愧是专业的 CDN 服务,不过关于CDN的知识还有好多没有搞懂(比如页面缓存问题),之后再深入研究下。
迁移和优化至此告一段落了,刚写了一个修改短链后恢复浏览量的脚本,现在准备再写个图片维护的脚本(未使用图片的删除/备份),到时候再更新。